StackEditとは
このブログを書くのにちょっと前からStackEditという拡張機能を使用しているのですが、これが相当便利です。
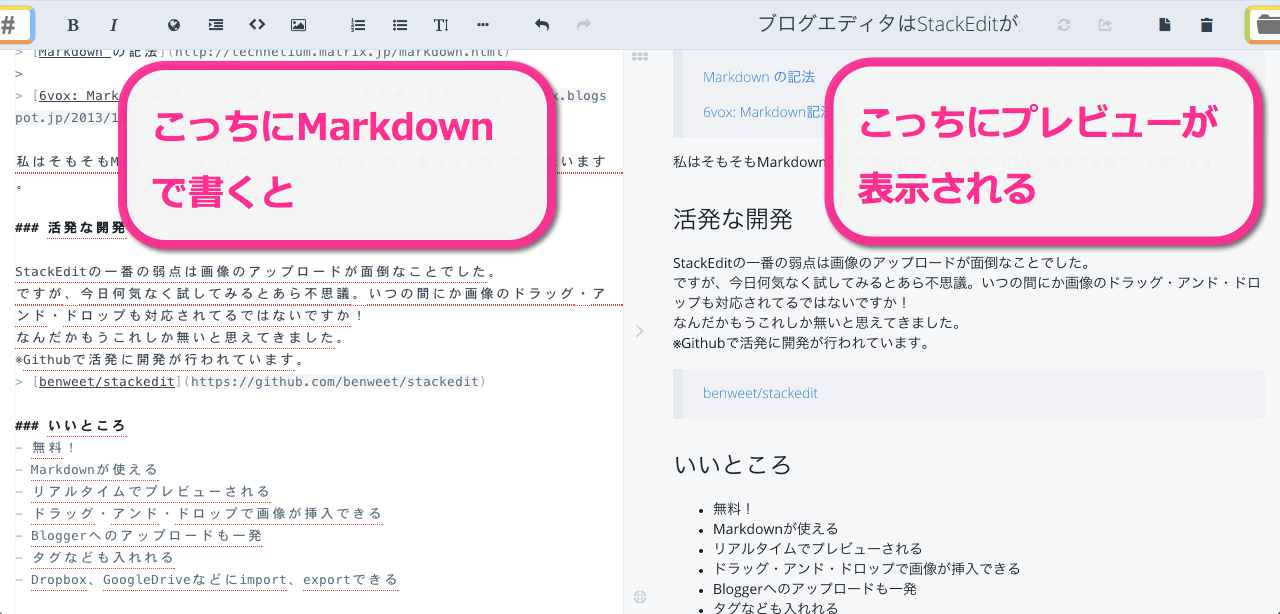
StackEdit の一番の特徴はMarkdown記法でブログが書けることです。
Markdown記法とは、簡単にHTMLを書けるようにした記法です。
詳細はこの辺にあります。
私はそもそもMarkdown記法のおかげでブログ的なHTMLの書き方を覚えたと思います。
活発な開発
StackEditの一番の弱点は画像のアップロードが面倒なことでした。
ですが、今日何気なく試してみるとあら不思議。いつの間にか画像のドラッグ・アンド・ドロップも対応されてるではないですか!
なんだかもうこれしか無いと思えてきました。
※Githubで活発に開発が行われています。
いいところ
- 無料!
- Markdownが使える
- リアルタイムでプレビューされる
- ドラッグ・アンド・ドロップで画像が挿入できる
- Bloggerへのアップロードも一発
- タグなども入れれる
- Dropbox、GoogleDriveなどにimport、exportできる
残念なところ
Bloggerにブログアップしている現時点での不満はないです。
おすすめ
WordpressやTumblrにも対応していますのでいちど利用してみてはいかがでしょうか。
ちなみに、MarsEditを購入して使おうと思っていたのですが、私にはStackEditの方がしっくりきました。MarsEditの方は別な使い方をしたいと思うことにします。。。高かったし。。。
簡単な使い方
タイトルとタグを入れる

右側のプレビューを確認しながらMarkdownで記事を書く
画像を挿入したりしてみる

公開する

普通はHTMLを選ぶ

で、公開されました!

いちど上げてしまったら、更新する時は更新ボタンを押すだけでおk

やっぱ最強かもしれない。。。
Written with StackEdit.


0 件のコメント:
コメントを投稿