Chrome を使っていて、デベロッパーツールで jQuery の確認がしたいんだけど。scriptが読み込まれていないなんて時があります。
Chrome 拡張機能を開発してる時とか?
で、そんな時は下記の拡張機能が便利です。
ボタンを押して起動すると、ダイアログボックスが表示され、その中にjavascriptを記述して
Ctrl + Enter を押すとscriptが実行されます。ここではjQueryも参照できますし、console.log()を叩けばChromeのコンソールにログを履くこともできます。
なにげに便利。
ま、ホントはページにロードしてくれるだけでもいいんですが、セキュリティ的にそのScriptはどうも最近効かないみたい。
と。思っていたが。どうやらいけっぽいのがめっかっちゃった。
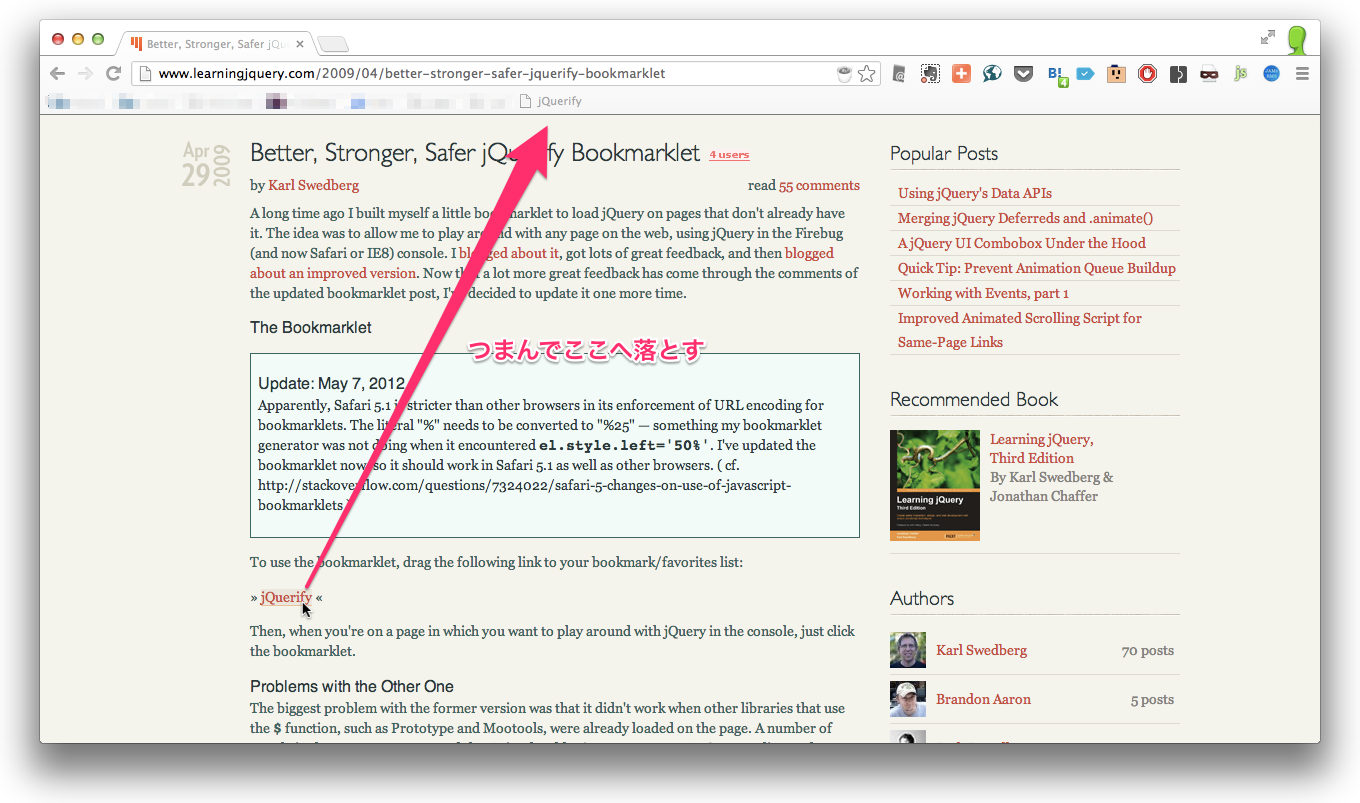
Better, Stronger, Safer jQuerify Bookmarklet » Learning jQuery - Tips, Techniques, Tutorials
随分前に利用していてなんか使えなくなった記憶があるのだが。。。 ま、使えるし良いか。。。
ブックマークレットのいれ方は。ざっくり↓

だがしかし、たまにセキュリティ的に(?)あかんぽいので、ちょっとだけ工夫してやります。
Scriptの中に
"http://code.jquery.com/jquery.min.js"と書かれている箇所があるのですが、これを
"//code.jquery.com/jquery.min.js"にします。
httpでもhttpsでもいけるとかってのをどっかで読んだ気がしましたが、気になる人はぐぐってください。
Enjoy!
Written with StackEdit.

0 件のコメント:
コメントを投稿